
Browsing the web and using services often requires us to give out our email address. And in the day and age of regular data breaches, we should be careful with what we give out.
Apart, many services will hold on to your email address forever and use it for marketing purposes, even if you don’t want it, or tell them to stop.
For this use case services were invented that allow us to create a temporary email addresses, that will forward all emails to our real email address or allow us to read and answer emails in a webclient. Some are paid, some are free.
But all of them have one thing in common: They are not open source, and you have to, again, trust them with your data. Some time ago I stumbled upon this repo on GitHub. It’s a CloudFormation template that will deploy a disposable email service in your AWS account. Sadly, it’s not maintained anymore, lacks some features and relies on, as said, a CloudFormation-Template. So I decided to take the idea and build my own version of it, using the AWS-CDK.
How it works

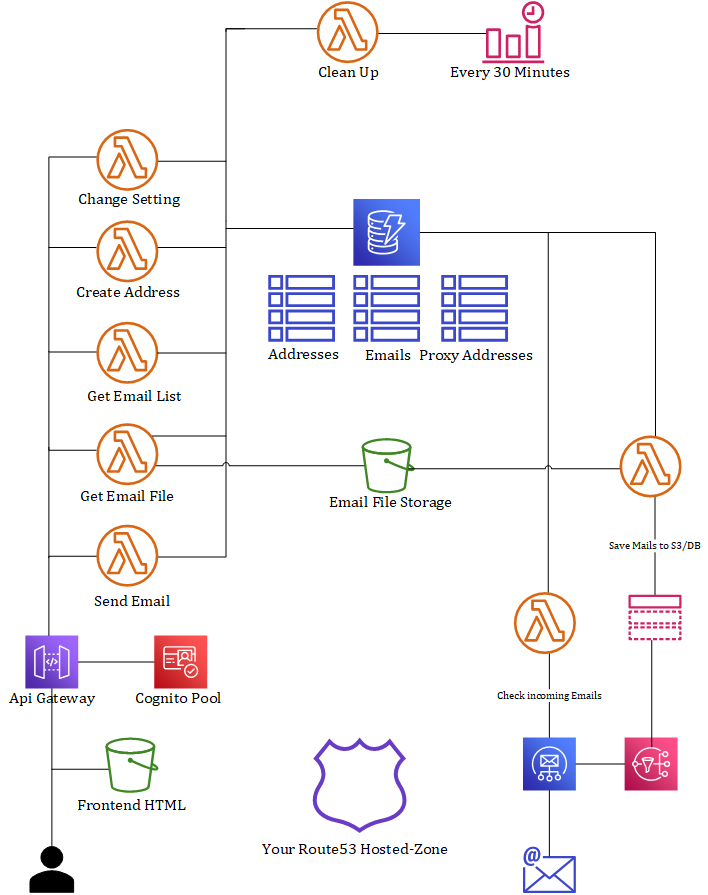
We will utilize several AWS services to build our service. It will be all serverless. The frontend will be a static website hosted in S3, the actions triggered be the frontend will be handled by several lambda functions through an API Gateway that is protected by a Cognito User Pool.
Receiving of emails ist done by SES for which you will need to create a custom domain and verify it, before you can start this project. Two lambdas check the incoming email, and if it is for a disposable email address, we save the email to S3 and note it in a DynamoDB “Addresses”-table. The frontend will then be able to read the emails from S3. If redirect is enabled for the disposable email address, the email will be forwarded to the real email address. When doing so, we replace the original sender with a proxy address so that you can answer redirected emails directly form you email client and still keep your real email address private.
Features
- Create disposable email addresses
- send and receive attachments
- Forward emails to your real email address automatically
- Reply to forwarded emails directly from your email client and keep your real email address private
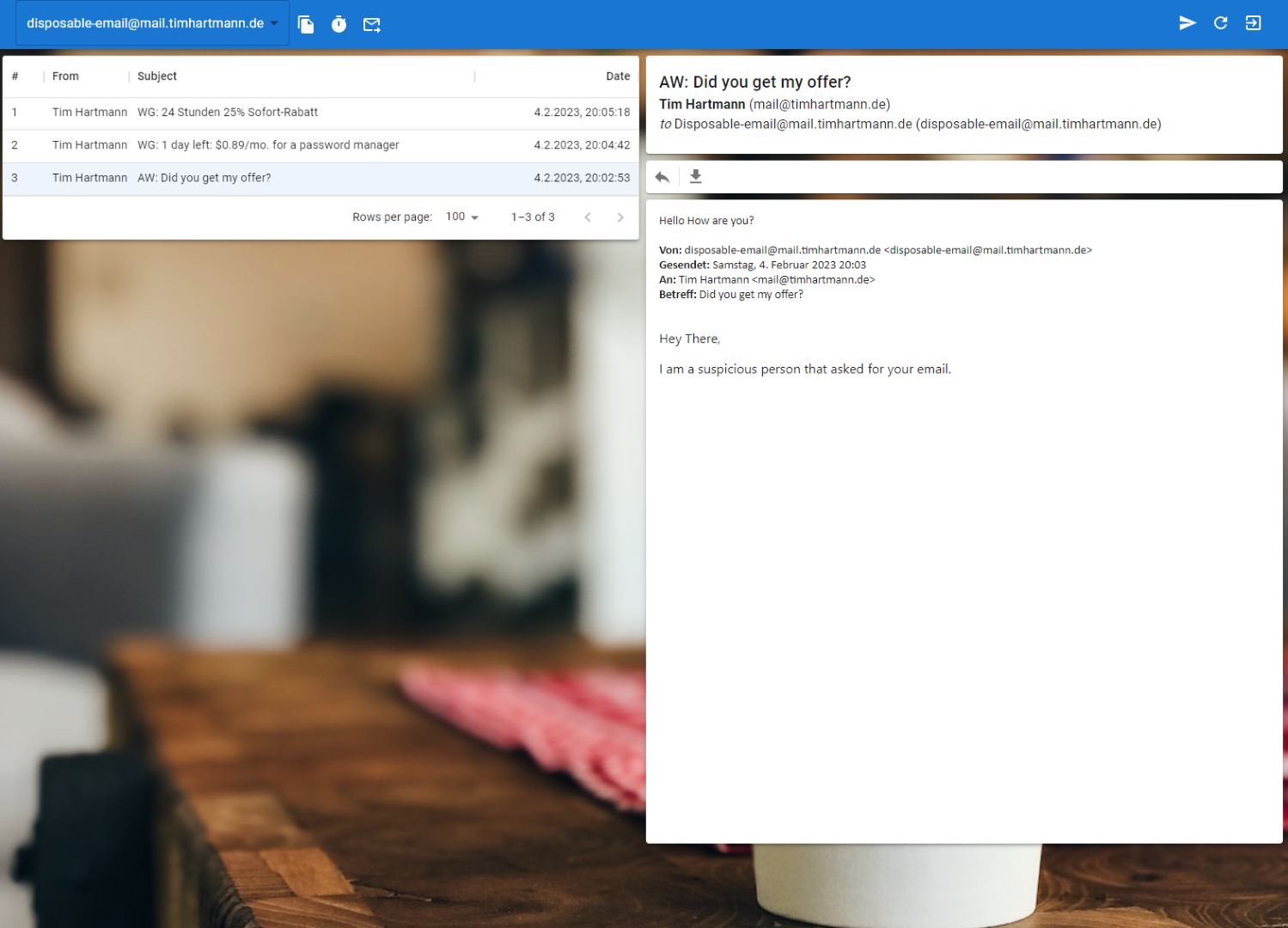
- fully fledged webclient to manage your disposable email addresses
- comprehensive wysiwyg editor to compose emails
Prerequisites
- AWS Account
- Domain that you own and can create DNS records for
- ideally you should have a subdomain for this service, e.g.
disposable.yourdomain.com
- ideally you should have a subdomain for this service, e.g.
- configured SES and verified for that domain
Getting started
Install dependencies
If not already done you can install CDK as follows:
1
$ npm install -g aws-cdk
We will also need the AWS-CLI configured to use our account. CDK will use the authentication to do all the AWS calls for us.
Use the AWS Docs to install it, depending on your OS:
https://docs.aws.amazon.com/cli/latest/userguide/getting-started-install.htmland run:
1
$ aws configure
follow the guide and everything should be setup.
Install and deploy the project
This project consist of two repos. One for the frontend and one for the CDK which also contains the backend.
Clone the repos:
1
2
3
4# Frontend:
$ git clone https://github.com/globus243/disposable-email-frontend
# Backend:
$ git clone https://github.com/globus243/disposable-email-cdkInstall the dependencies for both repos:
1
$ npm install
change the variables for the backend to fit your account and domain:
1
2
3
4# edit the following files:
$ disposable-email-cdk/lib/constants.ts
# if your SES is not in eu-west-1, change the region in
$ disposable-email-cdk/bin/disposable-email-cdk.tsbuild the CDK project:
1
$ npm run build
deploy the CDK project:
1
$ cdk deploy
in case of errors, try to run:
1
$ cdk bootstrap
As already described, the frontend and backend are secured by a cognito user pool. The React-frontend uses an Amazon-library for authenticating with the pool, but we need to tell it which pool to use. For this we need to get the user pool id and the client id. You can find them in the AWS Console under Cognito -> User Pools -> Your Pool -> App Clients. Copy the id of the app client and the user pool id and paste them into the .env file of the frontend. Also copy the api gateway endpoint and enter the email domain.
1
$ disposable-email-frontend/.env
Now we can build the frontend as well and copy the build artifacts to the StaticWebsite-directory in the CDK project:
1
2$ npm run build
$ cp -r build/* disposable-email-cdk/src/StaticWebsitefinally we just deploy the thing again. don’t worry cdk is smart and skips unchanged resources:
1
$ cdk deploy
After deployment
After the deployment is finished, you can open the frontend in your browser. Though you will find that you don’t have credentials to log in yet.
For security reasons I disabled the option of self-signup. So you will have to create a user manually. You can do so by heading back to AWS Console and going to the Cognito User Pool. Creating an Account is straight forward, so I won’t go into detail here.
When you now first login with your new account, you will be asked to change your password using a token that was sent to your email address. After that you can log in with your new password.
Also check your SES settings and verify that the correct rule set is selected. If not, select it and save the settings.
Conclusion
With this project you are now able to run your very own disposable email service. It can save you real money if you, like me, were paying for a service like this. And you can be sure that your data is safe, as you are in full control of it.
Regarding cost, most expensive part is the hosted zone which will cost around $0.6/month. But if this service is just a subdomain more for you, than the cost are negligible, and you can run it basically for free, as long as you don’t have a ton of users.
I hope you enjoyed this project. I had a lot of fun building it. If you have any questions or suggestions, feel free to contact me via GitHub.